|

 |
|
 |
|
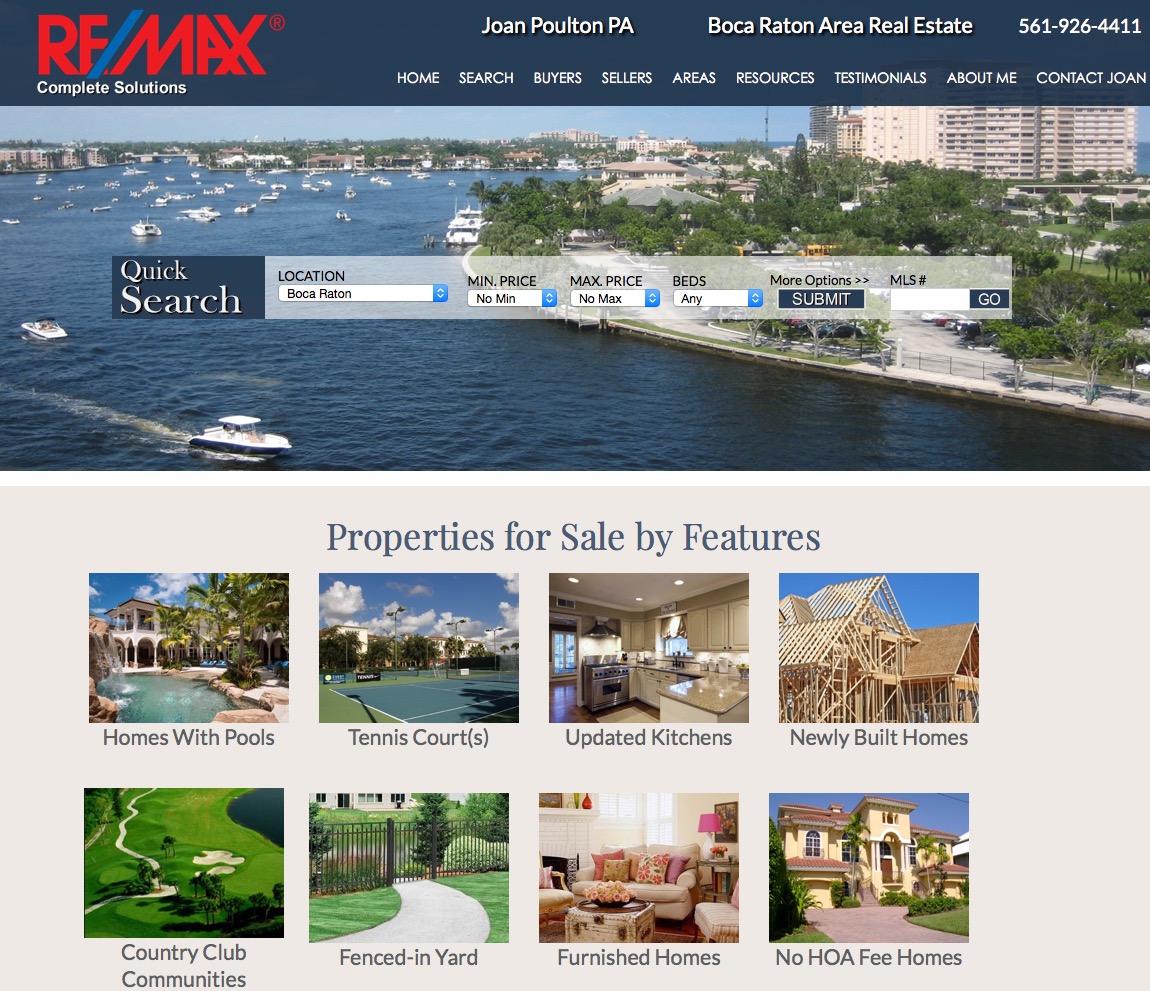
REALTOR® -- A registered collective membership mark that identifies a real estate professional who is a member of the National Association of REALTORS® and subscribes to its strict Code of Ethics. Realty Web Designers and Real Estate Web Site Design are not affiliated with REALTOR®, it's logos or trademarks. Thanks for your interest in real estate web design. |